
Разработка мобильных приложений
Приложения-агрегаторы и доски объявлений. Маркетплейсы услуг (клиент-исполнитель)
Приложения для заказа услуг, как у частных лиц, так и у компаний. Регистрация исполнителей и заказчиков, безопасная сделка. Аналог YouDo, Яндекс.Такси. Доски объявлений, такие как БлаБлаКар, Авито. А так же агрегаторы билетов на мероприятия, самолеты, поезда...
Мобильные рабочие места для управления задачами и внутрикорпоративного общения
Постановка и отслеживание выполнения задач. Добавление фото, видео к задачам, формирование отчетов. Внутренний чат с заказчиком и для внутрикорпоративного общения., например, для подрядных компаний. Аналог системы Wrike.
Частный случай мобильное рабочее место курьеров, доставки еды, цветов. Отслеживание перемещений по GPS координатам. Чат с клиентами и/или оператором. Закрытие заданий.
Приложение для складского учета, логистики
С возможностями считывания QR или Штрих-кодов с телефона при инвентаризации, перемещении, приемке товара.
Электронные карты постоянного покупателя и лояльности
Использовать приложение для предъявления на кассе в виде виртуальной карты лояльности. Учета бонусов, баллов и других лояльностей покупателя.
Приложения для развития; развлечений; общения; обучения, подготовки и аттестации
Тесты, обучающий контент, графики тренировок, социальные сети, электронные библиотеки.
Что-то принципиально новое
Любые идеи, стартапы от MVP до выпуска в App Store и Google Play
Операционные системы для мобильных телефонов
При заказе любого программного продукта важно учитывать, какое оборудование у конечного пользователя. И мобильные приложения не исключение. Понимание, какими именно устройствами будет пользоваться Ваш клиент, напрямую повлияет на эффективность данного продукта и успех его запуска.
Мы расскажем, на что обратить внимание при выборе между онлайн, офлайн приложениями, мобильной версией сайта и поможем определиться, какая платформа лучше именно для вас.
Мобильные приложения разделяются по виду платформ:
- Android;
- iOS;
- Windows mobile;
- Другие (Sailfish и иные редко используемые операционные системы).
Не несем ответственность за недостоверную информацию (дата обращения:10.04.2019)
URL: http://gs.statcounter.com/os-market-share/mobile/russian-federation (дата обращения: 10.04.2019)
При желании охватить пользователей как операционной системы Android, так и IOS, нужно разработать два самостоятельных приложения, что увеличивает общую стоимость в 2 раза. Может ли быть дешевле? Да! Существует кроссплатформенный язык программирования Dart именно на нем работают разработчики в нашей компании.
Эти языки программирования позволяют применять один и тот же код программы для создания нескольких приложений для каждой из платформ.
Почему это выгодно?
- Экономия. Стоимость услуги меньше, чем разработка двух самостоятельных приложений;
- Легкость в поддержке и развитии проекта. Изменения и дополнения нужно вносить в один код, а не в несколько.
Мобильная версия сайта
или приложение: плюсы и минусы

Существует два основных вида мобильных приложений:
- Онлайн – часть или превалирующее большинство информации (основной функционал) не доступно без сети Интернет;
- Офлайн – весь функционал доступен с устройства без сети Интернет
Примеры приложений:
Офлайн:
- Калькулятор
- OpenStreetMap
- 2ГИС
Последние два - это карты. Конечно, должна быть возможность пользоваться ими в местах без доступа в Интернет и без покрытия мобильной связи.
Онлайн:
- Мобильные приложения банковских систем
- Такси
- Интернет-магазины
В связи с зависимостью от сети Интернет оба вида имеют свои нюансы.
Большинство приложений именно онлайн. Все они содержат в себе в той или иной степени офлайн функционал: как минимум, интерфейс. Интерфейс – это кнопки и окошки, которые нужны для совершения нужного Вам действия.
Перед тем, как вы решите заказать мобильное приложение, давайте рассмотрим мобильную версию сайта и ее особенности.
Мобильная версия сайта
Главное отличие мобильной версии сайта от приложений заключается в том, что ее не нужно скачивать на телефон. Достаточно зайти через браузер в телефоне.
Мобильная версия сайта может быть с «урезанным» функционалом, не только адаптированным под размеры экрана телефона, но и с функционалом не таким, как на основном сайте. Финансовая выгода на лицо: мобильная версия значительно дешевле в разработке. Нужно сделать только адаптивный дизайн и верстку. В отличие от приложения, где будут дополнительные затраты на разработку кода программистами, так же необходима регистрация и нетривиальный процесс размещения приложения в AppStore и GooglePlay.
Когда не стоит использовать мобильную версию сайта?
В первую очередь ориентируйтесь на функционал программного продукта: будет ли удобно и технически возможно реализовать его в виде мобильной версии сайта или приложения. Мы хотим обратить внимание на случаи, когда лучше сделать именно приложение:
- Если нет сайта;
- Если нужен офлайн функционал;
- Если важно, чтобы доступ был именно в виде приложения, например, необходимо наличие отдельной иконки в телефоне.
Сравнение онлайн, офлайн мобильных приложений и мобильной версии сайта:
| Вид программного продукта | Плюсы | Минусы |
|---|---|---|
|
Онлайн мобильные приложения – это самый популярный вид мобильных приложений. Если планируется выполнение большого количества онлайн задач, то можно рассмотреть этот тип и сравнить его с мобильной версией сайта. |
|
|
| Офлайн мобильные приложения – продукт, в котором весь функционал доступен в любое время с телефона, вне зависимости от наличия доступа в Интернет. |
|
|
| Мобильная версия сайта – это онлайн продукт, в котором доступ к информации или услуге возможен через браузер в телефоне. Это значит, что через сторонние сервисы (AppStore или GooglePlay) ничего скачивать не нужно. |
|
|
Каждый из этих продуктов может быть оптимален для своей задачи. Как понять, какой подходит именно Вам, сколько это может стоить и где лучше всего заказать мобильное приложение и мобильную версию сайта? Позвоните нам и получите бесплатную консультацию у Дмитрия Ржевского, специалиста с 20-ти летним стажем, прогрессивным экспертом в области IT.
Progressive Web Applications (PWA)
прогрессивное веб-приложение
PWA или прогрессивное веб-приложение (англ. progressive web app) – гибрид сайта и приложения для мобильных устройств.
Преимущества:
- PWA не нужно создавать отдельно для каждой операционной системы.
- Работает без интернета.
- Быстро загружается.
- PWA может отправлять push-уведомления.
- PWA может получать доступ к геоданным и файлам устройства, взаимодействовать с камерой и микрофоном смартфона.
Что же это за возможности, которые требуют создания нативных приложений или хотя бы запаковки web-приложений с помощью Apache Cordova или других средств, для распространения через магазины приложений?
- Работа с контактами и календарем на устройстве пользователя.
- Отправка/получение SMS, совершение телефонных звонков напрямую из приложения. Взаимодействие с SIM картой телефона.
- Работа с NFC
- Geofencing
- Работа со вспышкой и нестандартными датчиками, такими как датчик давления, измеритель пульса и др.
- Низкоуровневая работа с системой — управление приложениями, системными настройками, полный доступ к хранилищу.
- Создание клавиатур и виджетов.
- Регистрация приложения как приложения по умолчанию для открытия какого-либо типа файлов или типа ссылок.
Естественно это неполный список. С другой стороны многие из этих возможностей будут доступны для web-платформы в самом ближайшем будущем. Но и не стоит ожидать что операционные системы и их платформы тоже будут стоять на месте. Да, разрыв будет сокращаться, но всегда будет что-то, доступное только для нативных приложений. Поэтому если вы мобильный разработчик с фокусом на iOS или Android, то вам жизненно необходимо всегда быть на шаг впереди, чтобы ваши приложения были лучшими на рынке.
Не стоит также забывать, что web-приложения имеют возможности, недоступные нативным. В первую очередь это относится к распространению приложений, стоимости привлечения пользователей и отсутствию зависимости от воли владельца магазина приложений и скорости проверки обновлений магазином. Да, согласно статистике, пользователи на мобильных устройствах проводят гораздо больше времени в приложениях и меньше в браузере, но в среднем половина пользователей устанавливает 0 (ноль) новых приложений в месяц, а основное время, проведённое в приложениях, приходится на счёт гигантов, таких как Facebook. С другой стороны, пользователи посещают более ста разных сайтов в месяц и легко заходят на новые сайты. Поэтому стоимость привлечения пользователя на сайт (web- приложение) может бы до десяти раз меньше стоимости привлечения пользователя в приложение, загруженное из магазина.
Технология Google Play Instant частично решает эту проблему, позволяя запускать нативные Android приложения по ссылке из браузера в обход магазина и без установки. Такие приложения, естественно, имеют ограниченный функционал, но дают очень хорошую конверсию. Что только подтверждает гипотезу о том, что модель распространения web-приложений является скорее преимуществом. Хотя присутствие в магазинах приложений, особенно на вершине рейтингов, также позволяет привлечь пользователей, но теперь это работает значительно хуже, чем десять лет назад, так как приложений в магазинах стало значительно больше.
Если же вам необходимо присутствие вашего web-приложения (PWA) в магазинах приложений, то это тоже возможно. Microsoft Store уже поддерживает добавление PWA.
Наши проекты
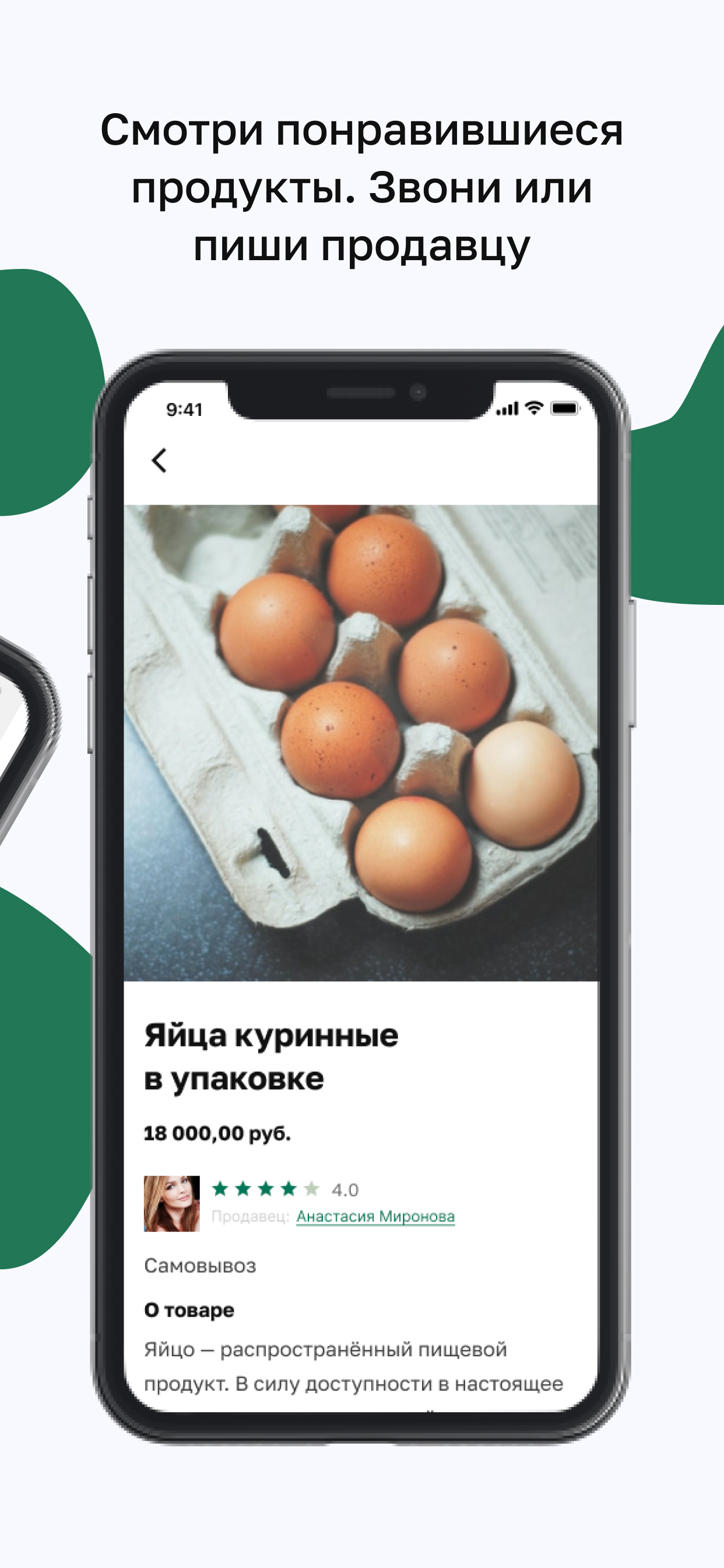
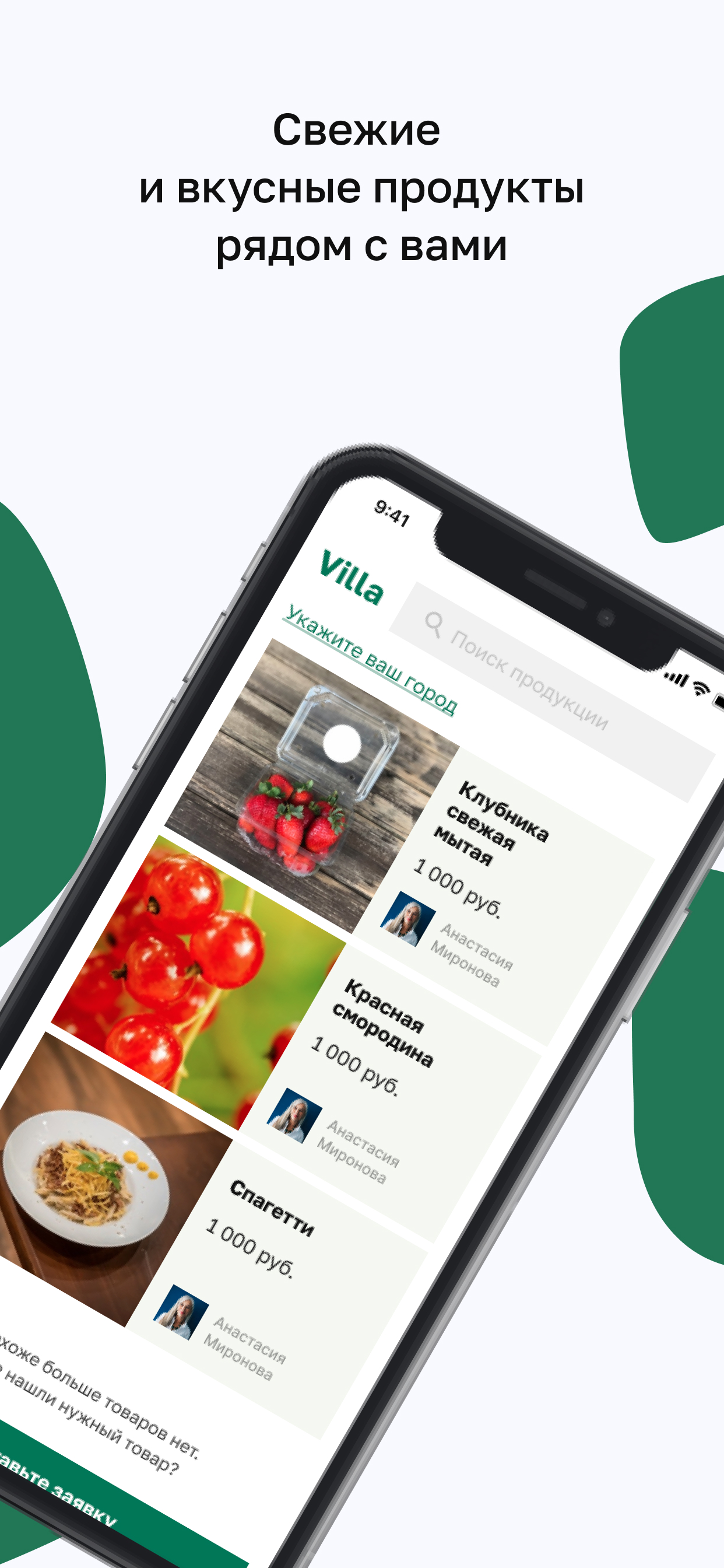
Мобильное приложение Villa
Приложение купли/продажи свежих продуктов и готовых блюд. Villa - мессенджер еды.
Это кроссплатформенное приложение написанное на языке Dart. Есть админка для модерации объявлений перед размещением. Разработано нашей командой с нуля.
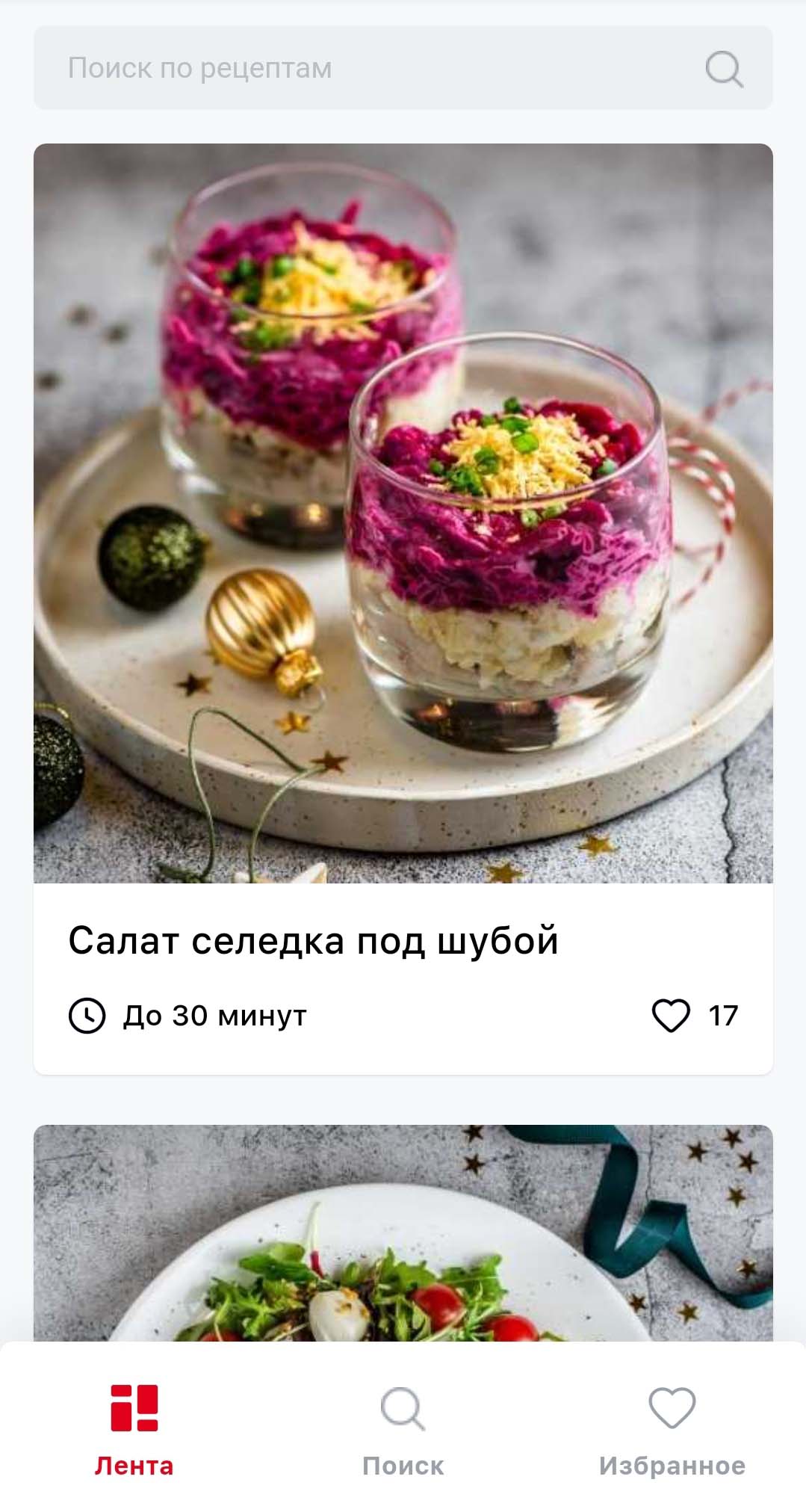
PWA-приложение для поиска и сохранений рецептов
«Juicy» – это приложение, где собраны проверенные рецепты от опытных кулинаров, шеф-поваров и кондитеров на любой вкус и предпочтения в одном месте, что намного облегчает путь поиска пользователям.
Пользователи мобильного приложения имеют доступ ко всем рецептам в формате видео-процесса с дополнительным текстовым описанием самого рецепта, ингредиентов и инвентаря.
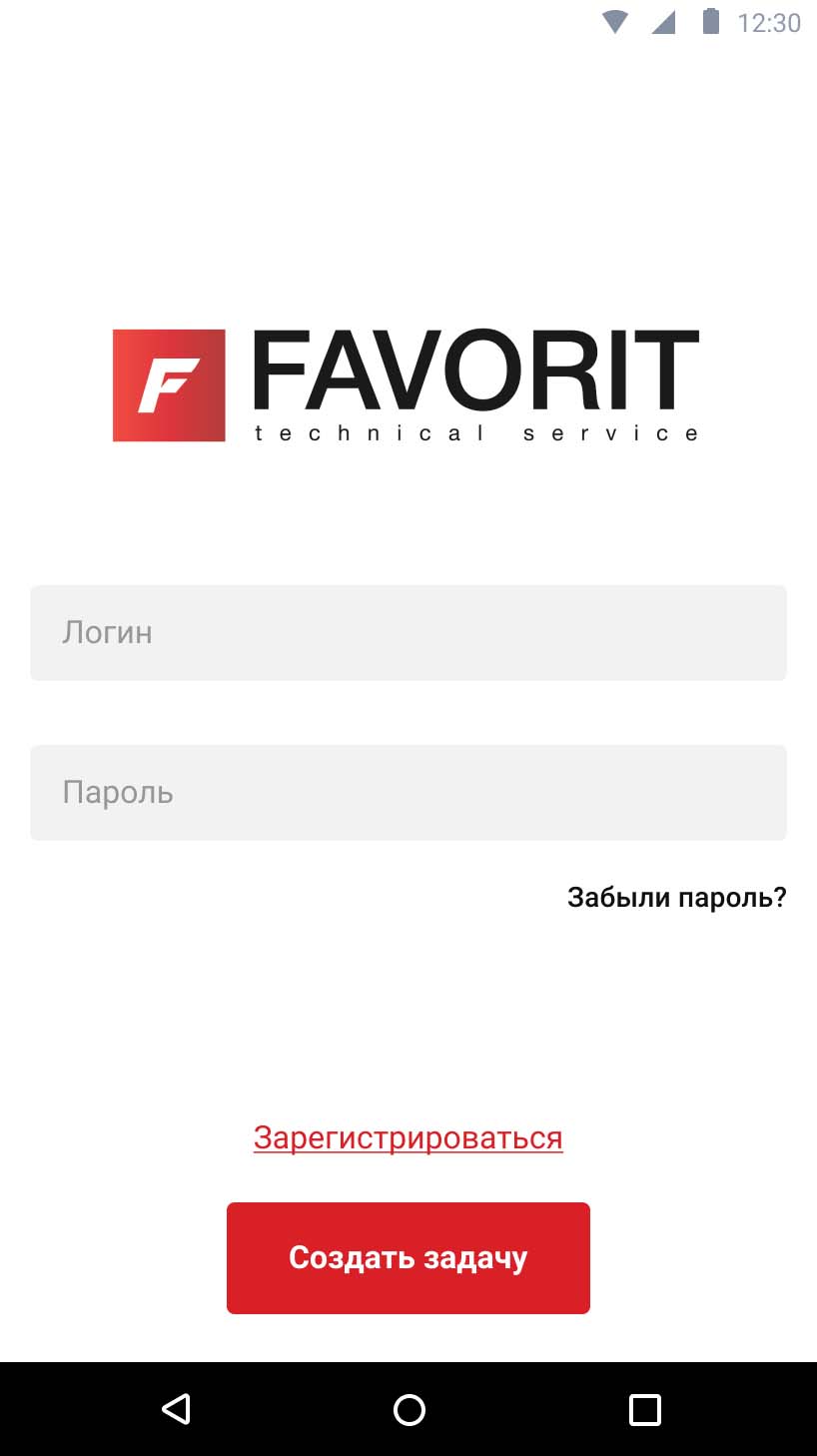
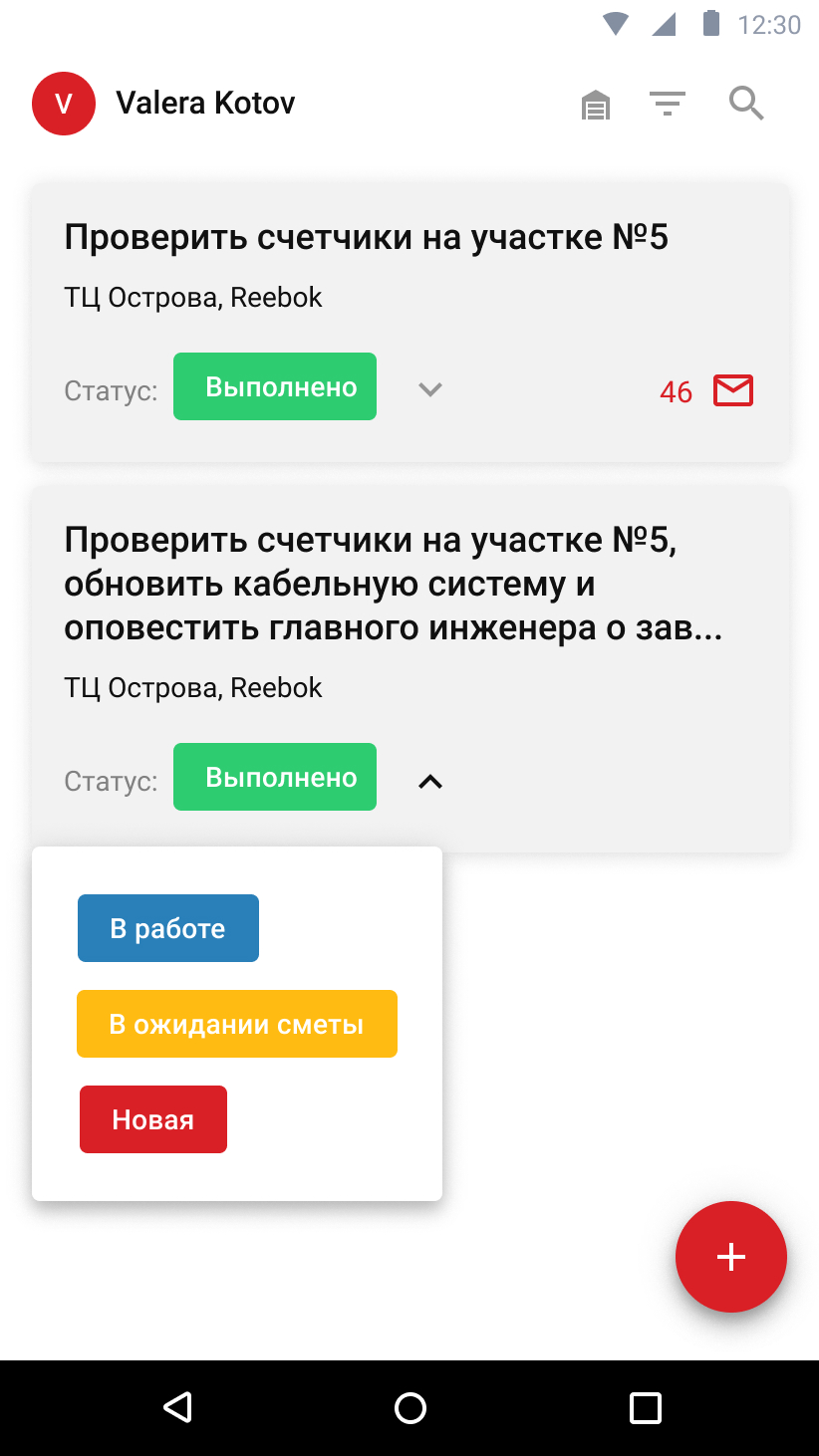
Мобильное приложение «Фаворит»
Приложение написано на кроссплатформенном языке Dart.
Само приложение отображает короткие карточки с название заявки, ниже отображает магазин и компанию в одной строке, отобразить статус заявки и дает возможность отредактировать статус с помощью выпадающего списка.